Flash слайдер для сайта

Для красивых сайтов, красивые слайдеры =)
Недавно решил для сайта поискать какой нибудь красивый и в тоже время простенький слейдер. Цель — найти слайде с плавным переключателем изображений, а так же с возможностью вписывать какой нибудь текст.
Долгие и мучительные поиски привели к нескольким слайдерам с нужными для меня возможностями, один из них был как раз исполнен с помощью flash, конечно как всегда это немного насторожило, ведь в основном флеш это значит что нет возможности менять какие то картинки и уж тем более вставлять свой текст или же править существующий. А остальные были исполнены на Ajax, что очень сильно захламляло код страницы, так как каскады кода были аж на пол страницы, что согласитесь не айс.
Интересно кто нибудь обустраивал свою прихожую, меня интересовали вешалки в прихожую и тут наткнулся на интересный магазин http://expert-mebel.com.ua/product/index/id_category/74. Красивые вешалки да и цены не кусаются.Скачал архив с флеш слайдером и оказалось что он совсем неплох. Картинки и текст размещаются в .xml файле который использует сама флешка для вывода информации, те есть нам не нужно править флешку чтобы влепить туда очередную картинку с текстом, достаточно поправить .xml файл и дописать в него нужный нам текст.
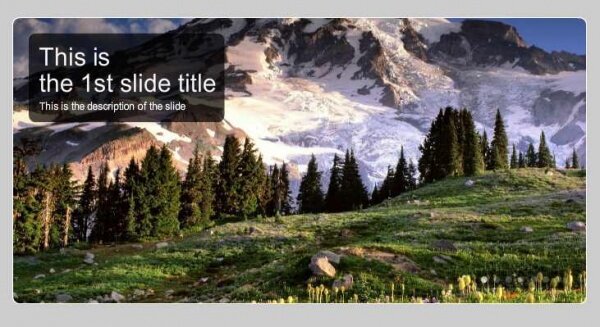
В итоге получаем красивый и простенький слейдер с маленьким весом и нужными нам возможностями.
В архиве прилагаю сам слайдер и на всякий случай .flv файл если кому то захочется поправить его внешний вид добавить что то новое или наоборот убрать.
Для наглядности содержимое .xml файла выглядит так
<?xml version="1.0" encoding="UTF-8"?>
<!--
Attributes description:
img: the background image of each slide
title: the title text of each slide
description: the description text of each slide
text_color: the color of the text of each slide
text_align: the horizontal alignment of the text of each slide (options: "left" and "right")
text_valign: the vertical alignment of the text of each slide (options: "top" and "bottom")
text_margin: the outside margin of the text of each slide (options: number in pixels)
text_background_color: the background color of text of each slide (format: "0x000000", e.g. 0xffffff for white, 0xff0000 for red etc.)
text_background_alpha: the opacity of the background of text (format: an integer from 0 to 100, e.g. "0" for transparency, "50" for semi-transparency, "100" for full color etc.)
text_background_border_thickness: the thickness (in pixels) of the border of the text's background
text_background_border_color: the color of the border of the text's background (format: "0x000000", e.g. 0xffffff for white, 0xff0000 for red etc.)
text_background_border_alpha: the opacity of the border of the text's background (format: an integer from 0 to 100, e.g. "0" for transparency, "50" for semi-transparency, "100" for full color etc.)
slide_background_color: the background color of the slide
link: the target URL of each slide
-->
<entries>
<myItem
img='br_img_1.jpg'
title='This is <br />the 1st slide title'
description='This is the description of the slide'
text_color='0xffffff'
text_align='left'
text_valign='top'
text_margin='30'
text_background_color='0x000000'
text_background_alpha='70'
text_background_border_thickness='0'
text_background_border_color='0xffffff'
text_background_border_alpha='0'
slide_background_color='0xffffff'
link='#1'
/>
<myItem
img='br_img_2.jpg'
title='This is the 2nd slide title'
description='This is the description text of the 2nd slide that has no link...'
text_color='0xffffff'
text_align='right'
text_valign='top'
text_margin='30'
text_background_color='0xff7a11'
text_background_alpha='80'
text_background_border_thickness='0'
text_background_border_color='0x000000'
text_background_border_alpha='0'
slide_background_color='0xffffff'
link=''
/>
<myItem
img='br_img_3.jpg'
title='3rd slide title'
description='3rd slide description with some lorem ipsum dolor <br />sit amet, consectetur adipiscing elit. <br />Nullam bibendum, magna nec feugiat sollicitudin!'
text_color='0xffffff'
text_align='left'
text_valign='bottom'
text_margin='30'
text_background_color='0xfc8d7c'
text_background_alpha='90'
text_background_border_thickness='0'
text_background_border_color='0xffffff'
text_background_border_alpha='0'
slide_background_color='0xffffff'
link='#3'
/>
<myItem
img='br_img_4.jpg'
title='4th SLIDE TITLE'
description='Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla laoreet urna <br />Sed diam diam, pulvinar eu dignissim at, tincidunt a est.'
text_color='0xffffff'
text_align='left'
text_valign='bottom'
text_margin='30'
text_background_color='0xa899ec'
text_background_alpha='70'
text_background_border_thickness='0'
text_background_border_color='0xffffff'
text_background_border_alpha='0'
slide_background_color='0xffffff'
link='#4'
/>
<myItem
img='br_img_5.jpg'
title='5th slide title'
description='A short text...'
text_color='0x000000'
text_align='left'
text_valign='bottom'
text_margin='30'
text_background_color='0xebf0f3'
text_background_alpha='90'
text_background_border_thickness='0'
text_background_border_color='0xffffff'
text_background_border_alpha='0'
slide_background_color='0xffffff'
link='#5'
/>
<myItem
img='br_img_6.jpg'
title='Another <br />slide title'
description='And another description text'
text_color='0xffffff'
text_align='left'
text_valign='top'
text_margin='30'
text_background_color='0xeec790'
text_background_alpha='90'
text_background_border_thickness='0'
text_background_border_color='0xffffff'
text_background_border_alpha='0'
slide_background_color='0xffffff'
link='#6'
/>
<myItem
img='br_img_7.jpg'
title='Slide title'
description='Description text'
text_color='0xffffff'
text_align='right'
text_valign='top'
text_margin='30'
text_background_color='0x4bd4dc'
text_background_alpha='80'
text_background_border_thickness='0'
text_background_border_color='0xffffff'
text_background_border_alpha='0'
slide_background_color='0xffffff'
link='#7'
/>
</entries>
думаю понятно что к чему, тут у нас масса настроек, указываем картинку, пишем текст и описание, указываем цвет шрифтов, место расположение текста, да даже border настраивается с фоном!
scriptland.com.ua/uploads/files/flash_slideshow.zip

0 комментариев