Анимированое 3D меню
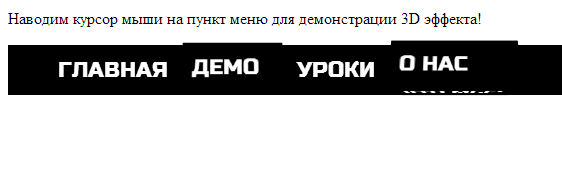
Интересное исполнение анимированного 3D меню

При наведении мышкой на ссылку, ссылка становиться кубической и переворачивается, что и дает 3D эффект.
Само исполнение меню очень простое и понятное, тем более что все работает на чистом CSS
HTML код
Ну и сами стили для меню
CSS код

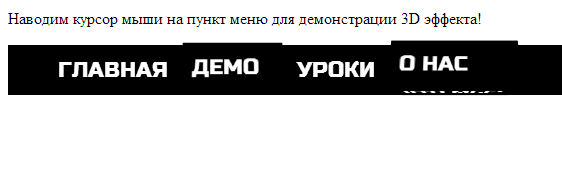
При наведении мышкой на ссылку, ссылка становиться кубической и переворачивается, что и дает 3D эффект.
Само исполнение меню очень простое и понятное, тем более что все работает на чистом CSS
HTML код
<ul class="block-menu">
<li><a href="/" class="three-d">
Главная
<span aria-hidden="true" class="three-d-box">
<span class="front">Главная</span>
<span class="back">Кто мы</span>
</span>
</a></li>
<li><a href="/demos" class="three-d">
Демо
<span aria-hidden="true" class="three-d-box">
<span class="front">Демо</span>
<span class="back">Ух ты!</span>
</span>
</a></li>
<!-- другие пункты меню -->
</ul>Ну и сами стили для меню
CSS код
/* Основные стили меню */
.block-menu {
display: block;
background: #000;
}
.block-menu li {
display: inline-block;
}
.block-menu li a {
color: #fff;
display: block;
text-decoration: none;
font-family: 'Passion One', Arial, sans-serif;
font-smoothing: antialiased;
text-transform: uppercase;
overflow: visible;
line-height: 20px;
font-size: 24px;
padding: 15px 10px;
}
/* Анимация */
.three-d {
perspective: 200px;
transition: all .07s linear;
position: relative;
cursor: pointer;
}
/* Завершение анимации! */
.three-d:hover .three-d-box,
.three-d:focus .three-d-box {
transform: translateZ(-25px) rotateX(90deg);
}
.three-d-box {
transition: all .3s ease-out;
transform: translatez(-25px);
transform-style: preserve-3d;
pointer-events: none;
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
}
/*
Помещаем элементы "front" и "back" на место с помощью трансформаций CSS
*/
.front {
transform: rotatex(0deg) translatez(25px);
}
.back {
transform: rotatex(-90deg) translatez(25px);
color: #ffe7c4;
}
.front, .back {
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: black;
padding: 15px 10px;
color: white;
pointer-events: none;
box-sizing: border-box;
}

0 комментариев