Разделы сайта

Из мира скриптов
- Scriptland CMS версия 1.0.5
- Уже сегодня доступна для скачивания новая версия Scriptland CMS
- Scriptland CMS версия 1.0.4
- Scriptland CMS v.1.0.4 уже доступна для скачивания, файл обновления и инструкция подготовлены. Более подробно читайте в полной новости.
- Scriptland CMS версия 1.0.3
- Уведомляем наших пользователей о выходе новый Scriptland CMS v1.0.3. Что изменилось читайте в продолжении статьи.
- Scriptland CMS версия 1.0.2
-
Сегодня вышла новая версия Scriptland CMS версия 1.0.2. Подробнее о изменениях и новых функциях вы сможете почитать в полной версии данной статьи.
- Scriptland CMS версия 1.0.1
- Сегодня вышла новая версия Scriptland CMS v.1.0.1. В новой версия вы увидите новый дизайн админпанели, а так же новые полезные функции о которых расскажу вам чуть ниже. Прежде всего хотелось бы написать о том что данный скрипт предназначен для сайтов любой тематики в частности блоговой сферы или же новостного сайта.
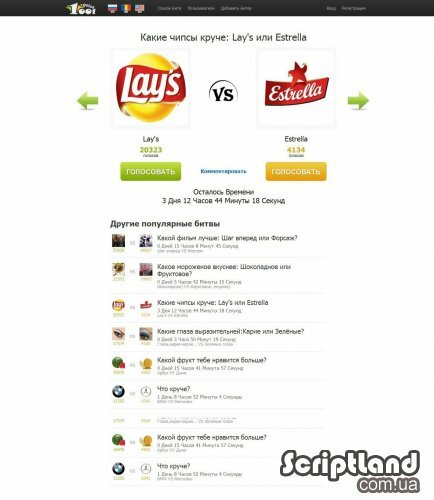
- Скрипт сайта 1001Голос
- Скрипт сайта 1001Голос дает возможность создать вам сайт под социальный трафик, это своего рода система голосования через социальные сети, с возможностью создания неограниченных голосований или же битвы каких нибудь брендов. Скрипт очень прост, но интересен.
Красивый вид голосования для DLE - Хаки
- Раздел: Хаки
| - Опубликовано: 1 марта, 01:03

Тестировался на DLE 8.5-9.0
Установка стилий(.css):
Идем /templates/Ваш_шаблон/engine.css ,
Добавляем в самый конец:
Установка вида голосования у новостей:
Идем /engine/ajax/poll.php,
Находим это:
Меняем на это:
Дальше идем /engine/modules/poll.php
Находим это:
Меняем на это:
Установка вида голосования на сайте:
Идем /engine/ajax/vote.php
Находим это:
Меняем на это:
В этом же файле находим это:
Меняем на это:
Чистим кеш и радуемся =)
Установка стилий(.css):
Идем /templates/Ваш_шаблон/engine.css ,
Добавляем в самый конец:
/* Start ScriptLand Vote */
.polled { height: 22px; }
.voted { height: 11px; }
.progress { border: 1px solid #ccc; position: relative; display: block; padding: 0; margin:4px 0; background: #DEDEDE; background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#e9e9e9)); background: -moz-linear-gradient(top, #ccc, #e9e9e9);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#e9e9e9');
-moz-box-shadow:0 1px 0 #fff;
-webkit-box-shadow:0 1px 0 #fff;
box-shadow:0 1px 0 #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
.polled span { height:20px; }
.voted span { height: 9px; }
.progress span { display: block; margin: 0; padding: 0; text-align:center; width:0;
-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.progress span b { color:#fff; line-height:20px; padding-left:2px; text-shadow:0 1px 1px rgba(0, 0, 0, 0.5); }
.progress-1 span {
border: 1px solid #0078a5; background-color: #5C9ADE;
background: -moz-linear-gradient(top, #00adee 10%, #0078a5 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #00adee), color-stop(0.9, #0078a5));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');
}
.progress-2 span {
border: 1px solid #5c9425; background-color: #77AF3F;
background: -moz-linear-gradient(top, #8fc857 10%, #5c9425 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #8fc857), color-stop(0.9, #5c9425));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#8fc857', endColorstr='#5c9425');
}
.progress-3 span {
border: 1px solid #f47a20; background-color: #faa51a;
background: -moz-linear-gradient(top, #faa51a 10%, #f47a20 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #faa51a), color-stop(0.9, #f47a20));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.progress-4 span {
border: 1px solid #A92C2C; background-color: #C44747;
background: -moz-linear-gradient(top, #DD5F5F 10%, #A92C2C 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #DD5F5F), color-stop(0.9, #A92C2C));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD5F5F', endColorstr='#A92C2C');
}
.progress-5 span {
border: 1px solid #8c2ca9; background-color: #C44747;
background: -moz-linear-gradient(top, #bf5fdd 10%, #8c2ca9 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #bf5fdd), color-stop(0.9, #8c2ca9));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf5fdd', endColorstr='#8c2ca9');
}
/* End */
.polled { height: 22px; }
.voted { height: 11px; }
.progress { border: 1px solid #ccc; position: relative; display: block; padding: 0; margin:4px 0; background: #DEDEDE; background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#e9e9e9)); background: -moz-linear-gradient(top, #ccc, #e9e9e9);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#e9e9e9');
-moz-box-shadow:0 1px 0 #fff;
-webkit-box-shadow:0 1px 0 #fff;
box-shadow:0 1px 0 #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
.polled span { height:20px; }
.voted span { height: 9px; }
.progress span { display: block; margin: 0; padding: 0; text-align:center; width:0;
-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.progress span b { color:#fff; line-height:20px; padding-left:2px; text-shadow:0 1px 1px rgba(0, 0, 0, 0.5); }
.progress-1 span {
border: 1px solid #0078a5; background-color: #5C9ADE;
background: -moz-linear-gradient(top, #00adee 10%, #0078a5 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #00adee), color-stop(0.9, #0078a5));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');
}
.progress-2 span {
border: 1px solid #5c9425; background-color: #77AF3F;
background: -moz-linear-gradient(top, #8fc857 10%, #5c9425 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #8fc857), color-stop(0.9, #5c9425));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#8fc857', endColorstr='#5c9425');
}
.progress-3 span {
border: 1px solid #f47a20; background-color: #faa51a;
background: -moz-linear-gradient(top, #faa51a 10%, #f47a20 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #faa51a), color-stop(0.9, #f47a20));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.progress-4 span {
border: 1px solid #A92C2C; background-color: #C44747;
background: -moz-linear-gradient(top, #DD5F5F 10%, #A92C2C 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #DD5F5F), color-stop(0.9, #A92C2C));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD5F5F', endColorstr='#A92C2C');
}
.progress-5 span {
border: 1px solid #8c2ca9; background-color: #C44747;
background: -moz-linear-gradient(top, #bf5fdd 10%, #8c2ca9 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #bf5fdd), color-stop(0.9, #8c2ca9));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf5fdd', endColorstr='#8c2ca9');
}
/* End */
Установка вида голосования у новостей:
Идем /engine/ajax/poll.php,
Находим это:
$buffer .= <<<HTML
{$body[$i]} - {$num} ({$proc}%)<br />
<img src="{$config['http_home_url']}templates/{$vote_skin}/dleimages/poll{$
pn}.gif" height="10" width="{$proc}%" style="border:1px solid black;" alt="" /><br />
HTML;
{$body[$i]} - {$num} ({$proc}%)<br />
<img src="{$config['http_home_url']}templates/{$vote_skin}/dleimages/poll{$
pn}.gif" height="10" width="{$proc}%" style="border:1px solid black;" alt="" /><br />
HTML;
Меняем на это:
$buffer .= <<<HTML
{$body[$i]} - {$num}
<div class="progress polled progress-{$pn}"><span style="width: {$proc}%;"><b>{$proc}%</b></span></div>
HTML;
{$body[$i]} - {$num}
<div class="progress polled progress-{$pn}"><span style="width: {$proc}%;"><b>{$proc}%</b></span></div>
HTML;
Дальше идем /engine/modules/poll.php
Находим это:
$list .= <<<HTML
{$body[$v]} - {$num} ({$proc}%)<br />
<img src="{$config['http_home_url']}templates/{$config['skin']
}/dleimages/poll{$pn}.gif" height="10" width="{$w}%" style="border:1px solid black;" alt="" /><br />
HTML;
{$body[$v]} - {$num} ({$proc}%)<br />
<img src="{$config['http_home_url']}templates/{$config['skin']
}/dleimages/poll{$pn}.gif" height="10" width="{$w}%" style="border:1px solid black;" alt="" /><br />
HTML;
Меняем на это:
$list .= <<<HTML
{$body[$v]} - {$num}
<div class="progress progress-{$pn}"><span style="width: {$proc}%;"><b>{$proc}%</b></span></div>
HTML;
{$body[$v]} - {$num}
<div class="progress progress-{$pn}"><span style="width: {$proc}%;"><b>{$proc}%</b></span></div>
HTML;
Установка вида голосования на сайте:
Идем /engine/ajax/vote.php
Находим это:
$entry .= "<div class=\"vote\" align=\"left\">$body[$i] - $num ($proc%)</div>
<div class=\"vote\" align=\"left\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/
poll{$pn}.gif\" height=\"10\" width=\"$proc%\" style=\"border:1px solid black\">
</div>\n";
<div class=\"vote\" align=\"left\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/
poll{$pn}.gif\" height=\"10\" width=\"$proc%\" style=\"border:1px solid black\">
</div>\n";
Меняем на это:
$entry .= "<div class=\"vote\" align=\"left\">$body[$i] - $num ($proc%)</div>
<div class=\"progress voted progress-{$pn}\"><span style=\"width: {$proc}%;\"></span></div>\n";
<div class=\"progress voted progress-{$pn}\"><span style=\"width: {$proc}%;\"></span></div>\n";
В этом же файле находим это:
$entry .= "<div class=\"vote\" align=\"left\">$body[$i] - $num ($proc%)</div>
<div class=\"vote\" align=\"left\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/
poll{$pn}.gif\" height=\"10\" width=\"".intval($proc)."%\" style=\"border:1px solid black\">
</div>\n";
<div class=\"vote\" align=\"left\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/
poll{$pn}.gif\" height=\"10\" width=\"".intval($proc)."%\" style=\"border:1px solid black\">
</div>\n";
Меняем на это:
$entry .= "<div class=\"vote\" align=\"left\">$body[$i] - $num ($proc%)</div>
<div class=\"progress voted progress-{$pn}\"><span style=\"width: ".intval($proc)."%;\"></span></div>\n";
<div class=\"progress voted progress-{$pn}\"><span style=\"width: ".intval($proc)."%;\"></span></div>\n";
Чистим кеш и радуемся =)
Вы перешли на данную страницу для того что бы скачать "Красивый вид голосования для DLE", все предоставленные ссылки на СкриптЛенде доступны для скачивания разных бесплатных модулей, форумов и любых других скриптов.
Если вам не удается скачать "Красивый вид голосования для DLE" пожалуйста напишите об этом администратору воспользовавшись обратной связью, в которой укажите название скрипта, например:
"Красивый вид голосования для DLE" не могу скачать, исправьте пожалуйста или же напишите данное сообщение в комментарии данного скрипта.
Если вам не удается скачать "Красивый вид голосования для DLE" пожалуйста напишите об этом администратору воспользовавшись обратной связью, в которой укажите название скрипта, например:
"Красивый вид голосования для DLE" не могу скачать, исправьте пожалуйста или же напишите данное сообщение в комментарии данного скрипта.
Ссылка на страницу "Красивый вид голосования для DLE"
html-cсылка:
BB-cсылка:
Прямая ссылка: